-
padding의 원리 및 box-sizing언어 공부/HTML & CSS 2022. 5. 2. 17:10
화면에 딱 맞게 디자인하다보면 가끔 padding을 줄 때 박스가 화면을 벗어나는 경우가 있다.
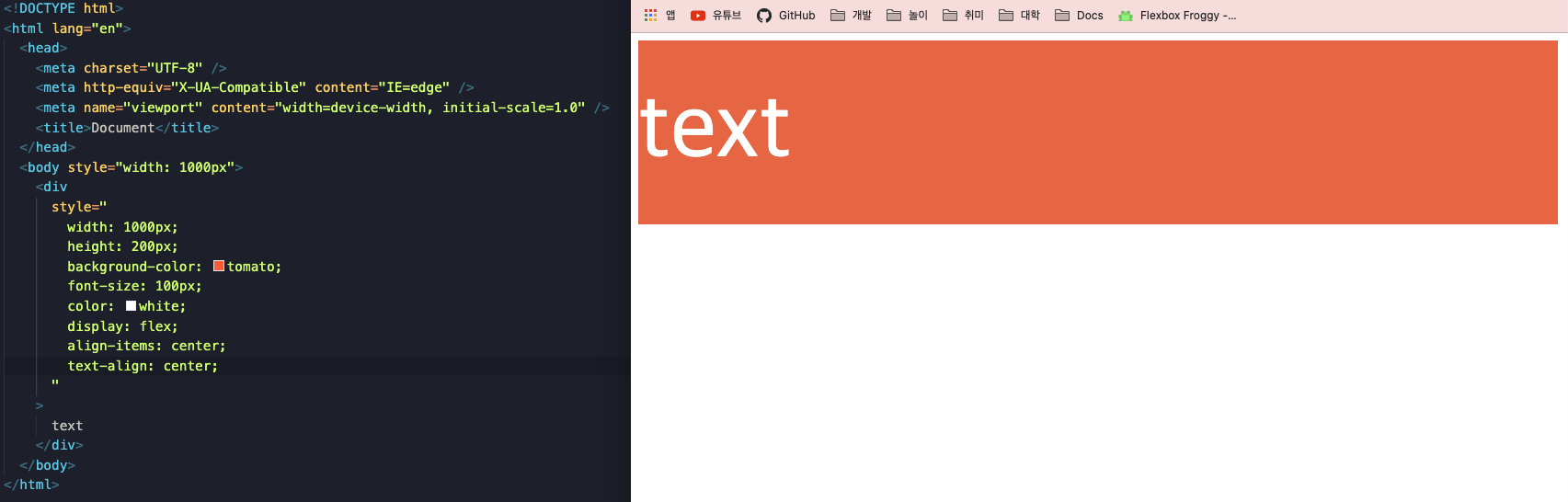
width: 1000px의 body에 width: 1000px의 div를 넣는다고 가정해보자.
화면에 딱 맞게 디자인 되었을 것이다.

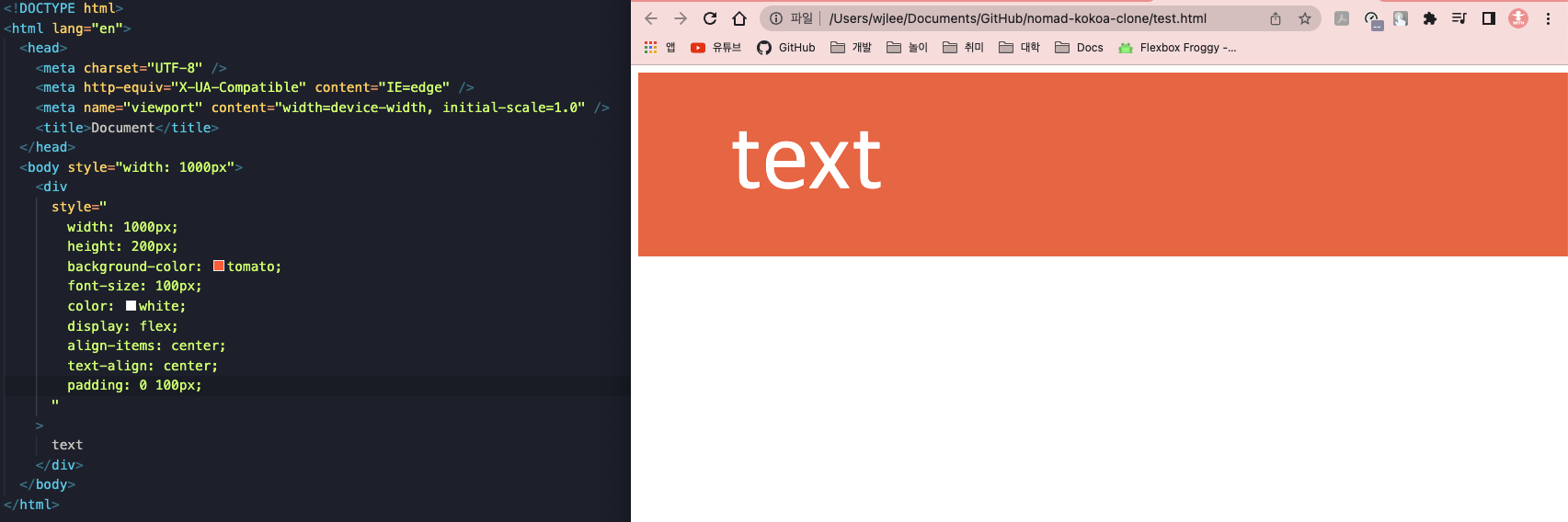
여기서 text를 가장자리에서 좀 띄어놓고 싶어서 padding: 100px를 주었더니, div가 화면 밖으로 빠져나가버렸다.

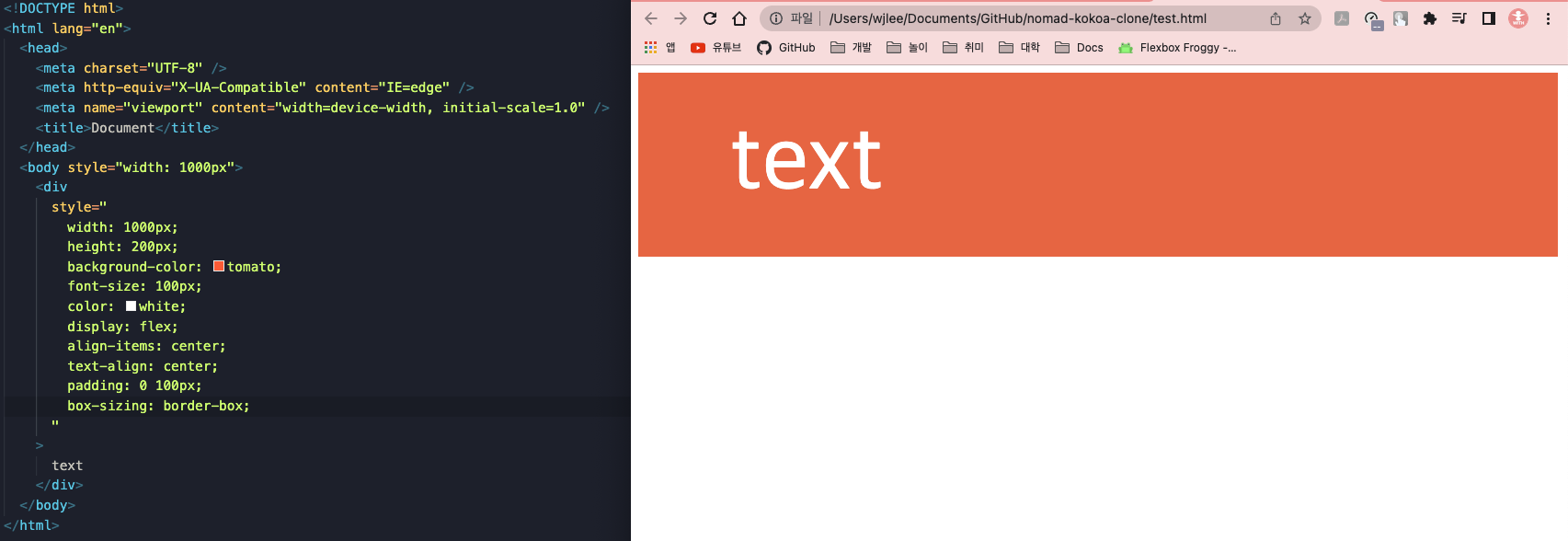
이를 해결할 방법은 box-sizing: border-box속성을 주는 것이다. 마법같이 해결된다.

이 마법(?)을 이해하려면 padding의 원리부터 알아야 한다.
1000px의 박스에 200px의 padding을 주면 css는 기존 박스의 크기를 유지하기 위해 200px만큼 박스를 늘리게 된다.
즉 전체 박스의 크기는 1200px가 되는 것이다.
이를 막기위해 box-sizing: border-box속성을 줄 수 있다.
이 속성을 사용하면 박스의 크기를 유지한 채 padding을 줄 수 있다.
1000px의 박스에 200px의 padding을 주면 사용 가능한 박스의 크기는 800px로 줄고, 전체 박스의 크기는 1000px로 유지할 수 있다.
요약
padding을 주면 css는 기존 박스 크기를 유지하기 위해 padding만큼 박스의 크기를 늘린다.
기존 박스의 크기를 유지한 채 padding을 주려면 box-sizing: border-box 속성을 주면 된다.'언어 공부 > HTML & CSS' 카테고리의 다른 글
position, opacity 사용시 z-index 주의점 (0) 2022.05.02