-
[개발] #05 Google play 배포활동/Arkhive 2023. 8. 25. 14:57

<Fig. 01> 드디어 개발을 완료하고 배포를 진행했습니다.
이번 포스트는 개발을 완료하고나서 배포까지의 전 과정을 기록하려 합니다.
안드로이드 배포를 진행하였고, 진행과정 중 일부 내용은 아래의 공식문서에 그대로 안내되어 있습니다.
Build and release an Android app
How to prepare for and release an Android app to the Play store.
docs.flutter.dev
1. 앱 서명
Play 스토어에 게시하기 위해서는 앱에 디지털 서명을 해야합니다.
서명 방법은 다음과 같습니다.
a. java keystore 생성
아래의 명령어를 통해 생성할 수 있습니다.

<Fig. 02> keytool (macos) 단, keystore 비밀번호, -alias 뒤의 alias는 반드시 기억해야 합니다!
b. keystore 참조 파일 생성
Gradle에서 keystore에 접근하기 위해 참조용 파일 key.properties를 생성합니다.
또한, 아까 생성한 jks파일도 프로젝트에 추가해줍니다.
위치는 아래 사진을 참고하시면 됩니다.

<Fig. 03> .jks, key.properties 위치 그리고 key.properties의 내용을 아래와 같이 적어줍니다.
storePassword=<password from previous step> keyPassword=<password from previous step> keyAlias=arkhive storeFile=./upload-keystore.jksjava keystore 생성할 때 기억했던 내용을 참고하며,
제 경우에는 -alias arkhive라 했기 때문에 keyAlias=arkhive 로 했습니다.
<password from previous step> 부분에는 지정한 비밀번호를 적어줍니다.
물론 위의 모든내용은 민감한 개인정보이기 때문에,
반드시 .gitignore에 다음과 같이 추가해서 추적되지 않도록 합니다.
android/app/upload-keystore.jks android/key.propertiesc. Gradle 로그인 구성
이제 build.gradle에서 keystore을 읽어와 서명을 하기위해
/android/app/build.gradle을 수정해줍니다.
# 이 부분은 반드시 android 블럭 앞에 오도록 합니다. def keystoreProperties = new Properties() def keystorePropertiesFile = rootProject.file('key.properties') if (keystorePropertiesFile.exists()) { keystoreProperties.load(new FileInputStream(keystorePropertiesFile)) } android { ... # buildTypes 블럭 앞에 추가해줍니다. signingConfigs { release { keyAlias keystoreProperties['keyAlias'] keyPassword keystoreProperties['keyPassword'] storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null storePassword keystoreProperties['storePassword'] } } buildTypes { release { # .debug를 .release로 수정합니다. signingConfig signingConfigs.release } } }이제 빌드 준비가 끝났습니다.
2. 빌드
Play 스토어는 앱 버전+버전코드 로 버전을 관리합니다.
따라서 빌드하기 전 위 사항을 잘 작성했는지 확인합니다.
a. pubspec.yaml
/pubspec.yaml 파일의 버전정보를 작성합니다.
(major).(minor).(patch)+(update) 로 적는게 정석인 듯 합니다.
b. local.properties (option)
보통 이 과정은 생략합니다.
단, fastlane을 이용한 배포 자동화를 이용할 때,
스토어 업로드 프로세스에서 버전 에러가 발생하면 이 파일을 확인해보도록 합시다.
여기서 versionName, versionCode 가 변경되지 않았다면, 여기서도 수정해줍니다.
c. 빌드
프로젝트 폴더에서 아래의 명령어로 프로젝트를 빌드합니다.
flutter build appbundle
성공적으로 빌드되었다면 /build/outputs/bundle/release/release.aab 로 파일이 생성됩니다.
troubleshoot
제 경우에는 Unsupported class file major version 64 에러를 마주했는데요,
해당 에러는 gradle version이 java 버전과 맞지 않을 경우에 발생하는 에러라고 하는데요,
java 버전과 호환되도 발생하는 경우가 있습니다.
바로, flutter 라이브러리가 gradle 버전과 맞지 않는 경우입니다.
어떤 라이브러리가 gradle 버전과 맞지 않는지 확인하려면 android 폴더를 우클릭해
Android studio로 열어주시고 sync되기를 기다립니다.
동기화가 완료되면 빨간글이 여럿 뜰텐데, 거기에 적혀있는 라이브러리가 있을겁니다.
해당 라이브러리를 제거하고 다시 빌드하면 정상적으로 빌드되었습니다.
제 경우에는 flutter_secure_storage를 제거하니 해결되었는데,
그 이유로는 앱 개발 초기 flutter_secure_storage를 설치했고,
나중에 flutter sdk, gradle version을 변경하면서 종속성에 문제가 생긴거 같습니다.
이렇게 sdk를 업그레이드 하는 경우에는 반드시 종속성 문제를 확인하고 진행합시다.
3. 내부 테스트 배포
google play console에서 배포를 합시다.
단, 확실하게 하기 위해 우선 내부 테스틑 배포를 한 후 문제가 없을 경우 프로덕션 배포를 진행합시다.
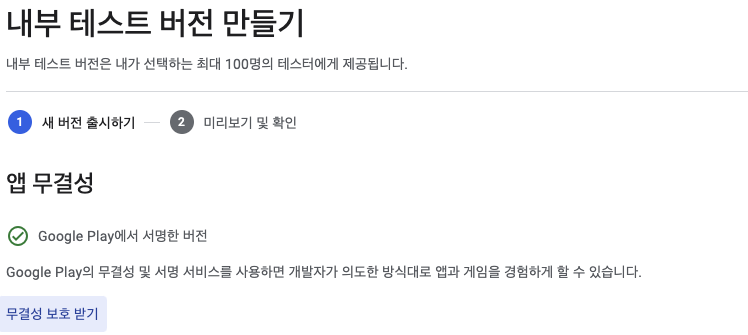
a. 앱 무결성
여기서도 앱에 서명을 해야합니다... 만,
간단하게 Play Integrity API로 선택하고 넘어갑니다.

<Fig. 04> Play Integrity API 전 여기서 애를 먹어서 pepk 앱 서명도 시도해보고 별 짓을 다 했었는데,
알고보니 1-c. gradle 구성에서 .release로 안바꿔서 생긴 문제였던...
b. 앱 번들 업로드
아까 빌드로 생성된 release.aab 파일을 업로드 합니다.
문제가 없으면 성공적으로 업로드 됩니다.
c. 테스터 등록
본인을 테스터에 등록해야 앱을 설치해볼 수 있습니다.
여기까지 진행했다면 Play 스토어에서 본인이 만든 앱을 다운로드해 볼 수 있습니다.
정말 놀랐던건, 앱 크기가 230MB -> 77MB 정도로 확 줄었다는 것과,
앱이 디버그 했을때와 비교도 안될 만큼 부드럽게 동작한다는 것이었습니다.
물론 개발할 때 최적화에 전혀 신경을 쓰지 않는다면 여기서도 버벅일 수도 있겠습니다만,
제 경우에는 최적화에 매우 신경을 기울였기에 네이티브 앱이라고 해도 믿을정도로 부드럽게 동작했습니다.
(flutter 갓갓..)
이제 Play 스토어 자동배포를 위해 fastlane 설정을 해봅시다.
위의 과정을 단 한줄의 명령어로 처리할 수 있게 해주는 도구입니다.
단, 위의 과정을 반드시 1번은 진행해서 google play console에 패키지명이 등록되어야만 합니다.
4. Fastlane
android, ios 모두 배포를 자동화 할 수 있으며,
github action CD/CI를 이용해 전 과정을 자동화 할 수 있긴 합니다... 만,
CD/CI 구축시 비용이 청구되기에 fastlane만 사용합니다. (이것만으로도 매우 간편해짐)
a. Google developer service account 생성
자동화를 진행할 봇 계정을 만들어주기 위해 아래 링크로 들어갑니다.
Google Play Console | Google Play Console
앱과 게임이 성장할 수 있도록 사용자에게 도달하고 사용자 참여를 유도하는 데 도움이 될 도구, 프로그램, 통계를 이용하세요.
play.google.com

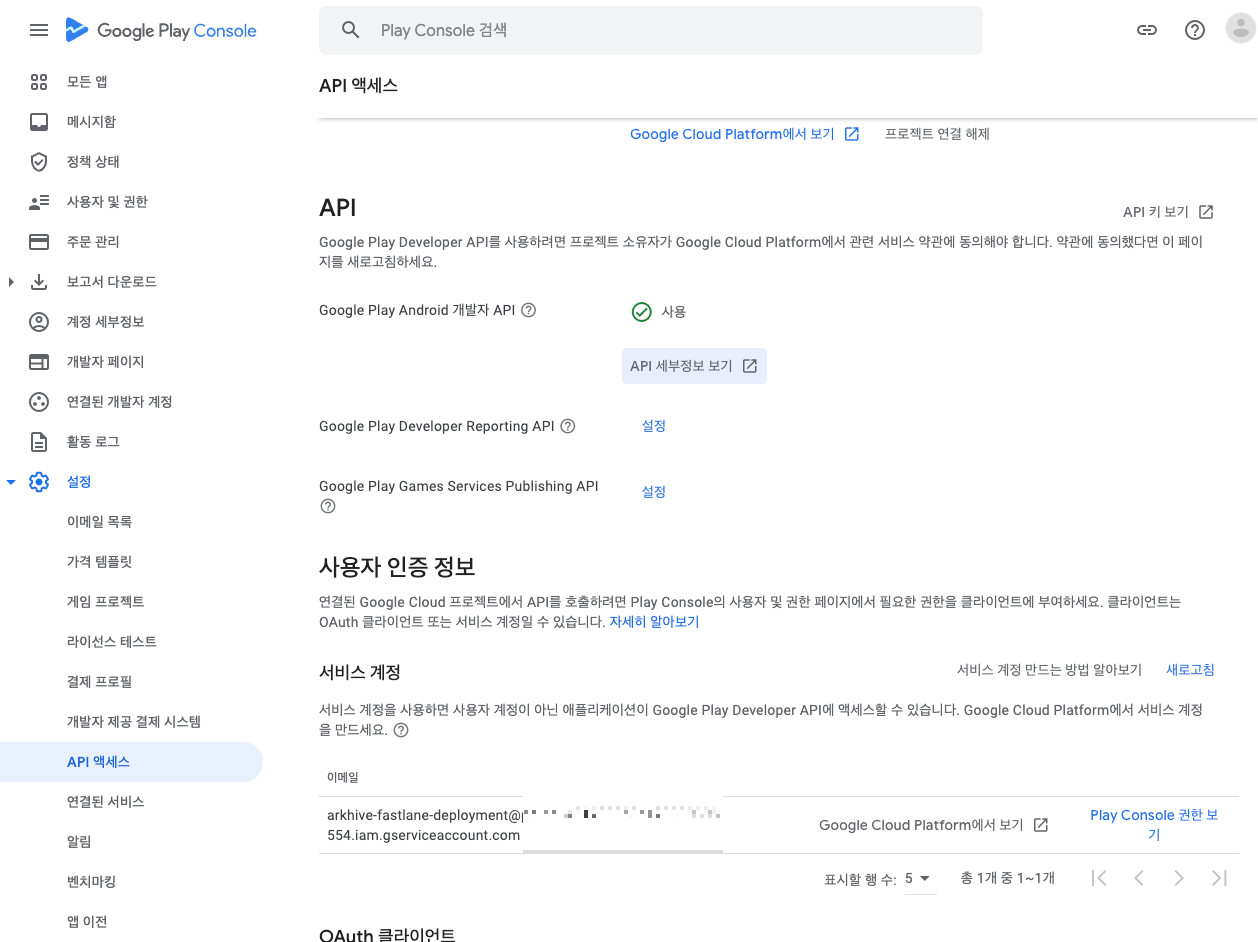
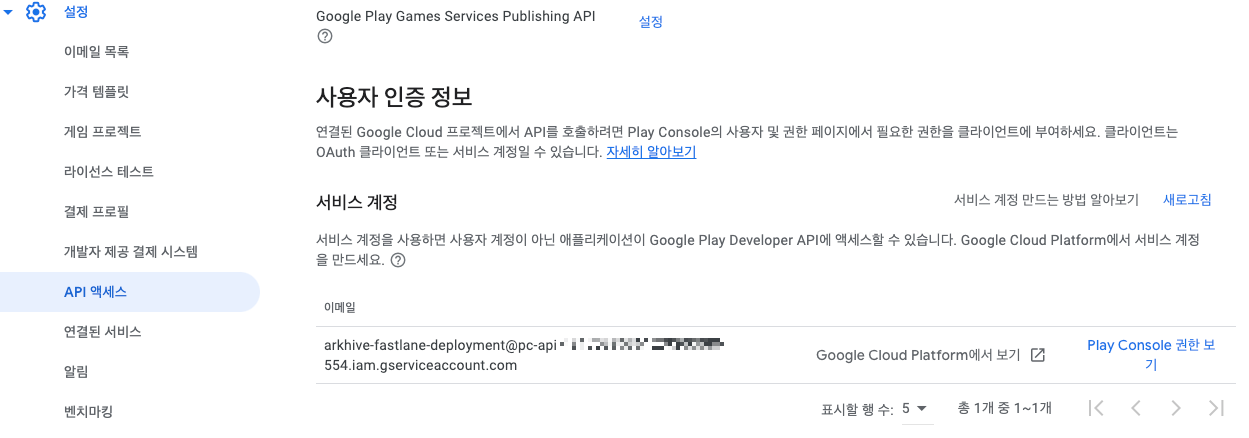
<Fig. 05> Google play console - settings 여기에서 서비스 계정에 이메일을 등록해야 합니다.
따라서 Google Cloud Platform으로 이동해서 먼저 서비스 계정을 생성해야 합니다.
아래의 링크로 들어가도 되고, Google Cloud Platform에서 보기를 클릭하셔도 됩니다.
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com

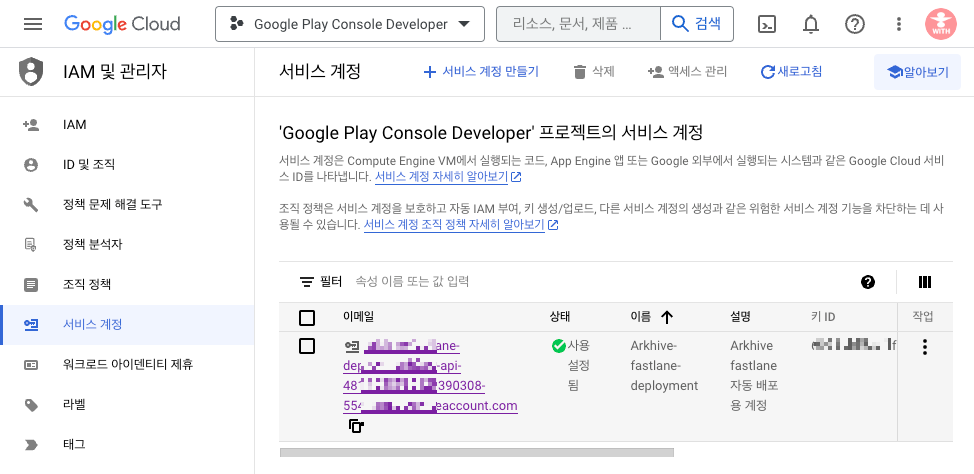
<Fig. 06> GCS - 서비스 계정 여기서 서비스 계정 만들기를 눌러줍니다.

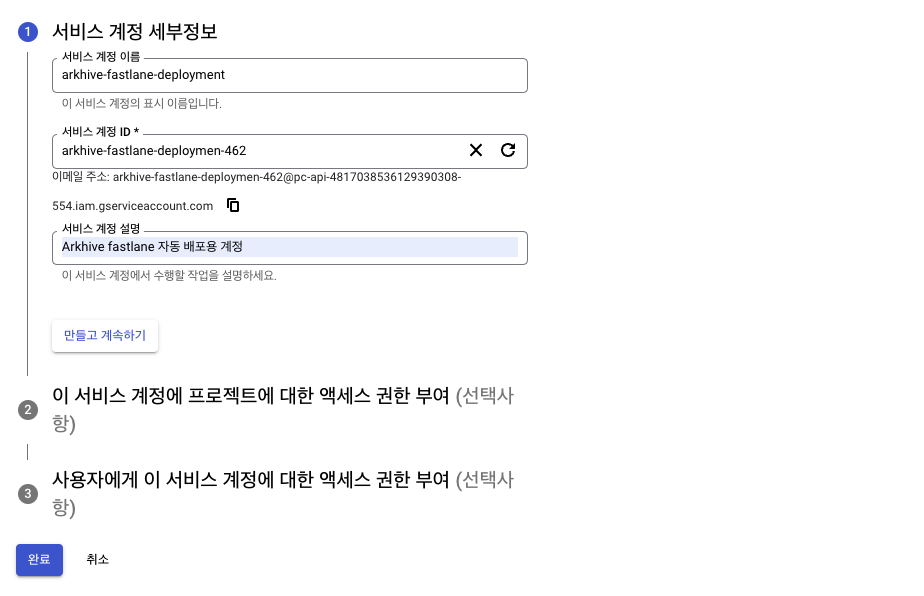
<Fig. 07> step 1 step 1에 적절히 이름을 지어주세요.
서비스 계정 ID는 자동생성됩니다.

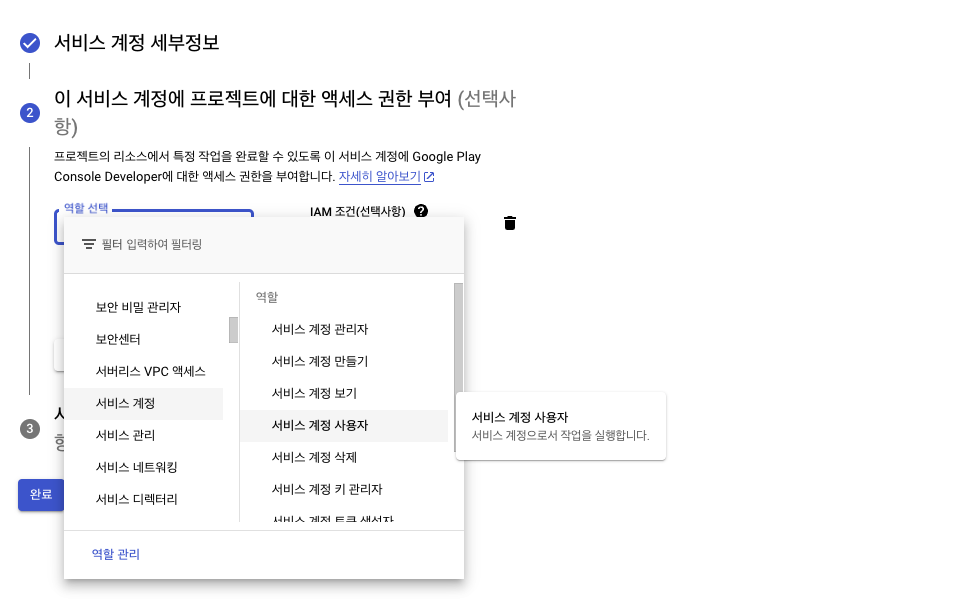
<Fig. 07> step 2 step 2에서는 역할에 서비스 계정 사용자(Service Account User)를 선택합니다.
나머지는 생략하고 완료를 누르면 계정이 생성됩니다.
b. 비공개 json키 생성

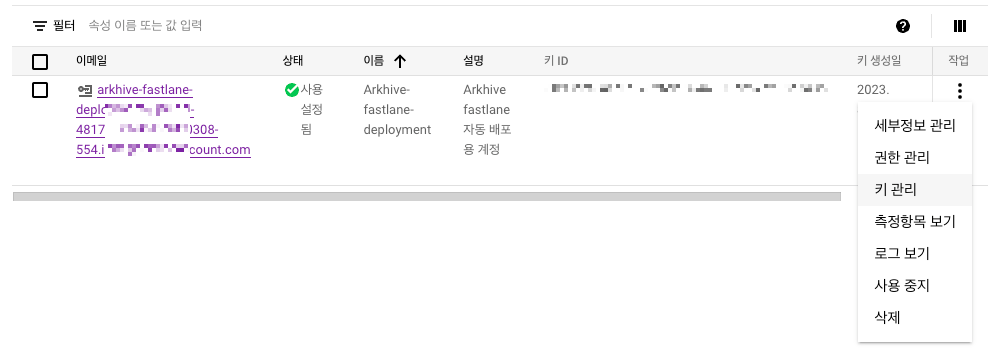
<FIg. 08> 작업 ... 클릭 생성된 계정에서 키 관리를 누르고,

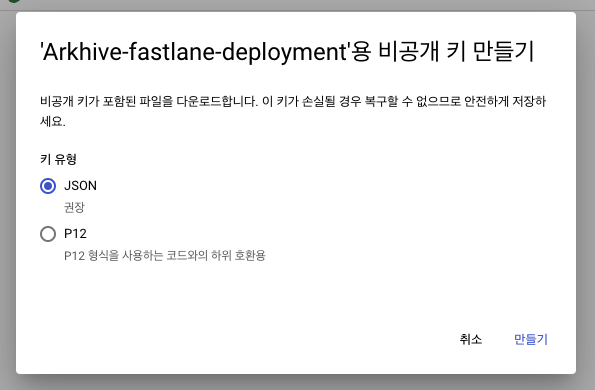
<Fig. 09> 키 추가 키 추가를 눌러 키를 발급 받습니다.
json 형식으로 만들어주세요.
c. 프로젝트에 추가

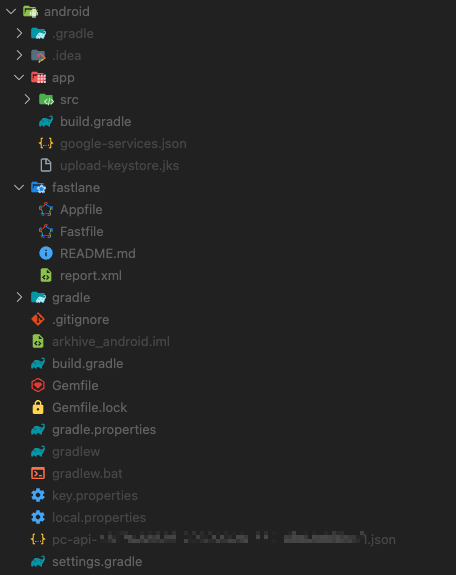
<Fig. 10> 프로젝트 android 폴더 fastlane에서 사용하기 편하게 프로젝트 폴더에 넣어줍니다.
역시나 민감한 정보가 들어있기 때문에 .gitignore에 추가합니다.
android/pc-api-0987612801381blahblah.jsond. 권한 부여
생성된 계정에 권한을 부여해줍니다.

<Fig. 11> Play console 권한 보기를 눌러줍니다.

<Fig. 12> 관리자, 재무 데이터를 제외한 모든 항목에 체크되었는지 확인하고 변경사항을 저장합니다.
e. fastlane 초기화
먼저 fastlane을 설치합니다.
sudo gem install fastlane -NVhomebrew도 있지만, ruby가 권장되는 방법입니다.
어차피 flutter 개발하기 위해선 ruby도 가상머신으로 버전관리 하니 ruby로 해줍시다.
다음은 프로젝트의 android 폴더로 이동한 후 아래의 명령어를 수행합니다.
fastlane initpackage name에는 flutter 프로젝트의 패키지 이름을 입력해주세요.
(제 경우에는 con.gmail.wjlee611.arkhive)
이 패키지 이름은 Play 스토어에 등록한 앱의 패키지 이름과 동일해야 합니다.
Path to the json secret file에는 ./pc-api-asdasdasd.json 과 같이
다운받고 폴더로 옮긴 json 파일 이름을 적어주면 됩니다.
Download existing metadata ... 는 저는 n 으로 스킵했습니다.
Play 스토어에 올린 앱의 메타데이터를 다운로드 해서 앞으로도 사용하겠다는 뜻인데,
전 매번 제가 수정할 예정이라 제외했습니다.
f. Fastfile 수정
android/fastlane/Fastfile을 다음과 같이 수정해줍니다.
default_platform(:android) platform :android do desc "Runs all the tests" lane :test do gradle(task: "test") end desc "Submit a new Beta" lane :beta do gradle(task: "clean bundleRelease") upload_to_play_store( skip_upload_metadata: true, skip_upload_screenshots: true, skip_upload_images: true, skip_upload_apk: true, track: 'internal', release_status: 'draft', aab: '../build/app/outputs/bundle/release/app-release.aab' ) end desc "Deploy a new version to the Google Play" lane :deploy do gradle(task: "clean bundleRelease") upload_to_play_store( skip_upload_metadata: true, skip_upload_screenshots: true, skip_upload_images: true, skip_upload_apk: true, aab: '../build/app/outputs/bundle/release/app-release.aab' ) end end메타데이터는 제가 직접 등록하기에 관련 정보를 skip에 true로 설정합니다.
이제 android 폴더에서 fastlane beta 명령어를 입력하면 자동으로 빌드 및 스토어에 업로드 됩니다.
[Flutter] Fastlane을 사용하여 배포 자동화하기
Fastlane을 사용하여 Flutter로 개발한 앱을 배포하는 방법에 대해서 알아보도록 하겠습니다.
dev-yakuza.posstree.com
제가 본 가이드에선 deploy 명령어도 만들었는데, 제 개인적인 생각에는
해당 명령어는 사용하지 말고 무조선 내부 테스트로 업로드 하는것이 바람직 합니다.
나중에 프로덕션으로 버전 승급이 가능하기 때문이죠.
지금까지 프로젝트 빌드 및 업로드, 자동화까지 진행했습니다.
마지막으로 프로덕션 승급하는 법을 알아보겠습니다.
5. 프로덕션 승급

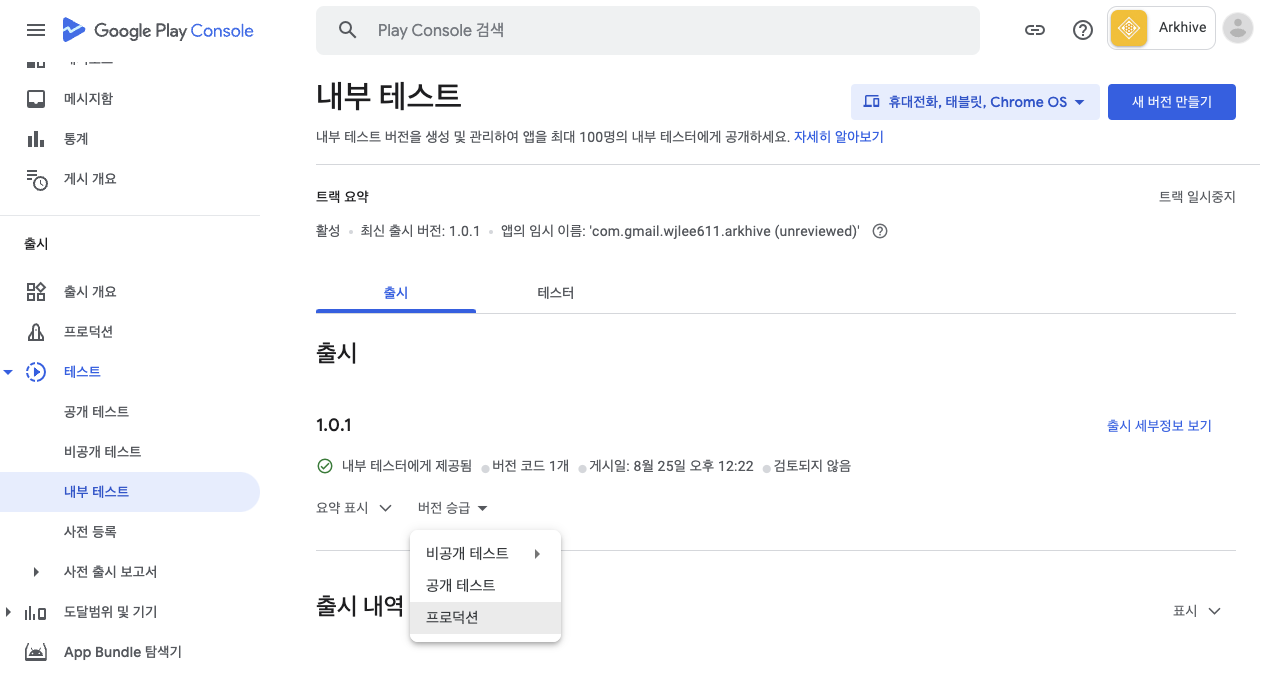
<Fig. 13> 출시된 버전을 확인하고 버전을 프로덕션으로 승급합니다.
... 사실 이게 답니다.
물론 여러 설정이나 정책을 확인해야 하는 절차가 남았지만,
해당 과정은 google play console 대시보드의 내용을 잘 따라가면 충분히 혼자 하실 수 있습니다.
지금까지 앱을 개발하고 배포까지 진행해봤습니다.
하지만 참된 개발자라면 마지막 한 단계를 진행해야 멋있겠죠.
바로 github에 태그를 등록하는 것!

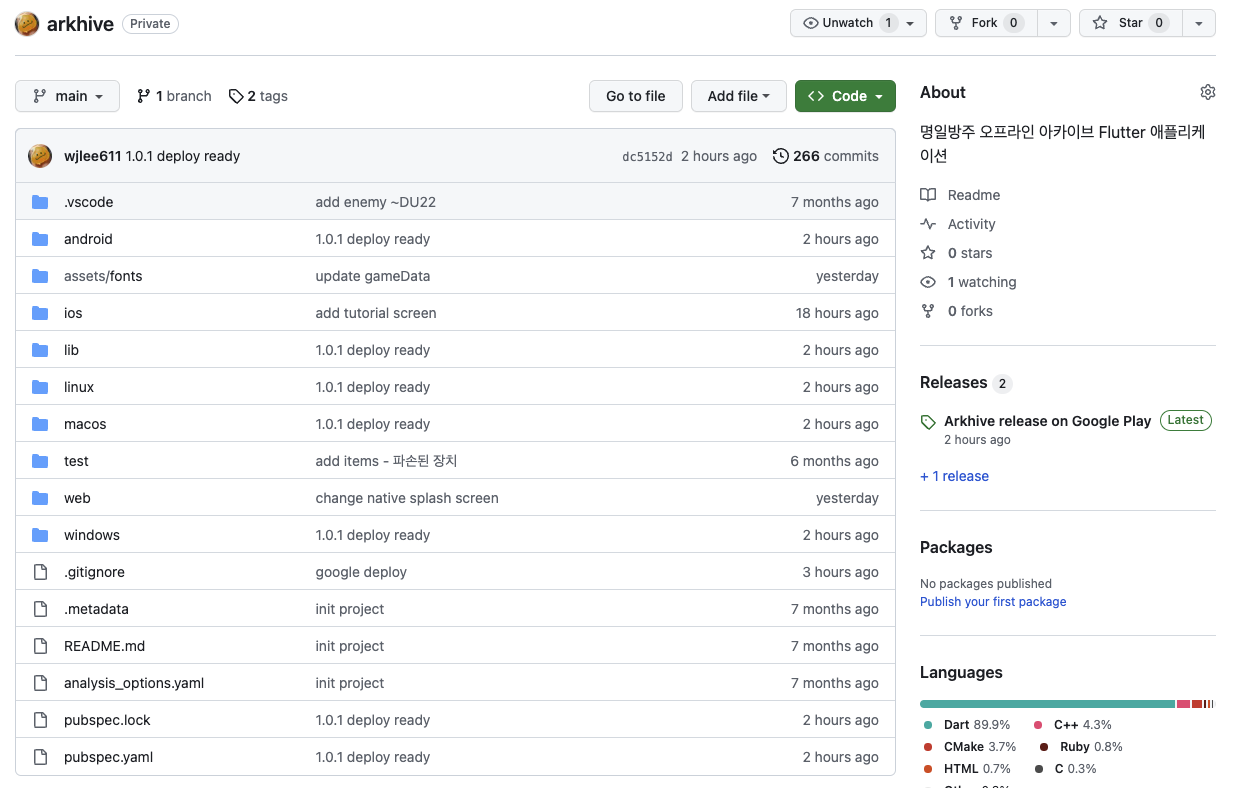
<Fig. 14> 릴리즈 태그를 등록하면 옆에 Release에 그 내용이 표시가 되고,
태그가 달린 버전의 소스코드가 다운로드 가능한 상태로 아카이빙됩니다.

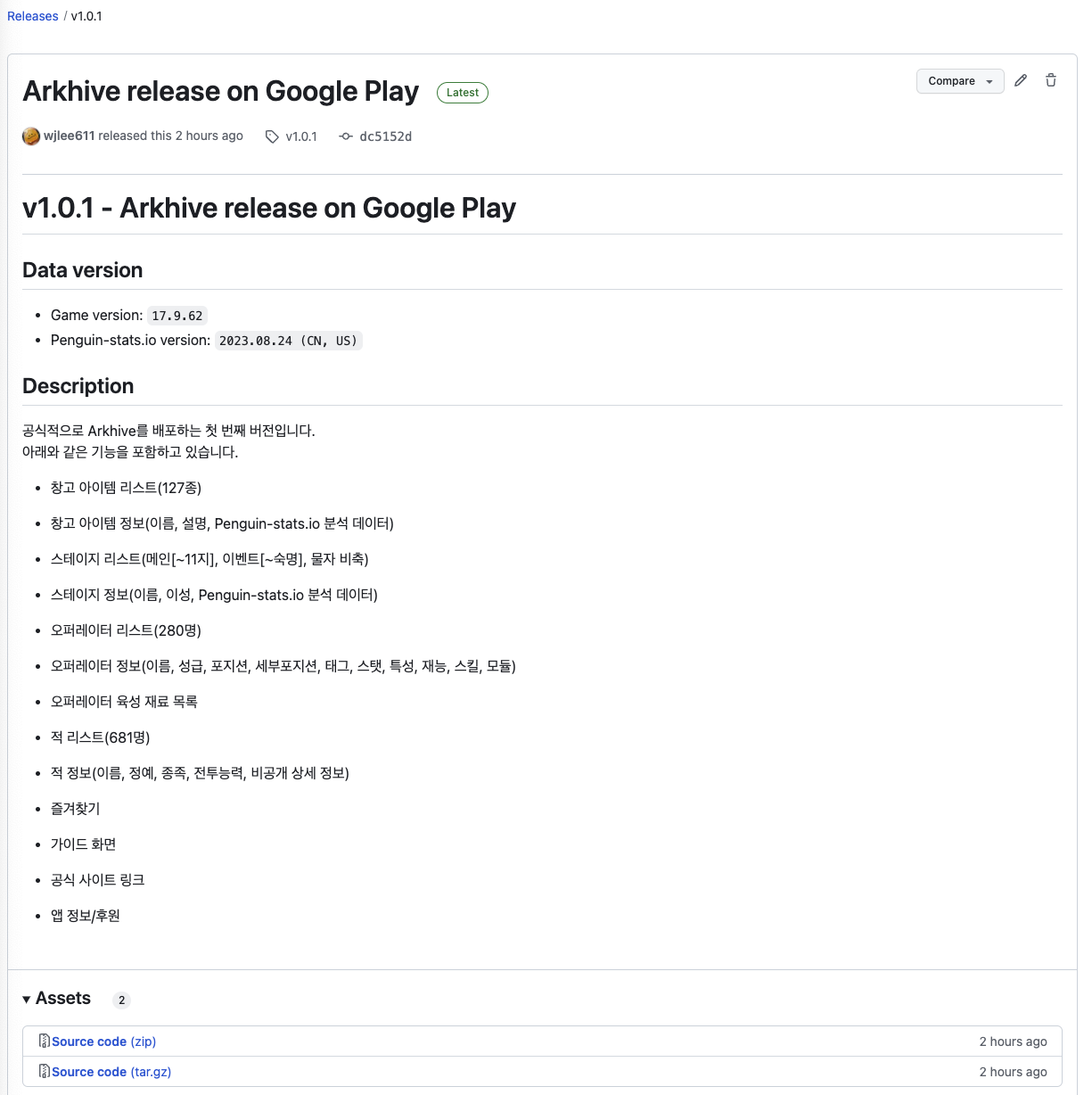
<Fig. 15> 단, 태그를 붙이고 수정은되도, 제거하기는 쉽지 않으니 신중하게 달아줍시다.
'활동 > Arkhive' 카테고리의 다른 글
[개발] #06 중섭 대응 업데이트 (리모델링) (2) 2023.09.03 [게시판] Arkhive를 도와주세요! (0) 2023.08.28 [개발] #04 다크모드, 즐겨찾기 업데이트 (0) 2023.08.24 [개발] #03 richText(+@) 업데이트 (0) 2023.08.22 [개발] #02 아이템 정보 업데이트 (0) 2023.08.01
